硬件部分
准备材料:
- 树莓派
- 面包板(可选)
- 杜邦线(可选)
- LED
- 继电器
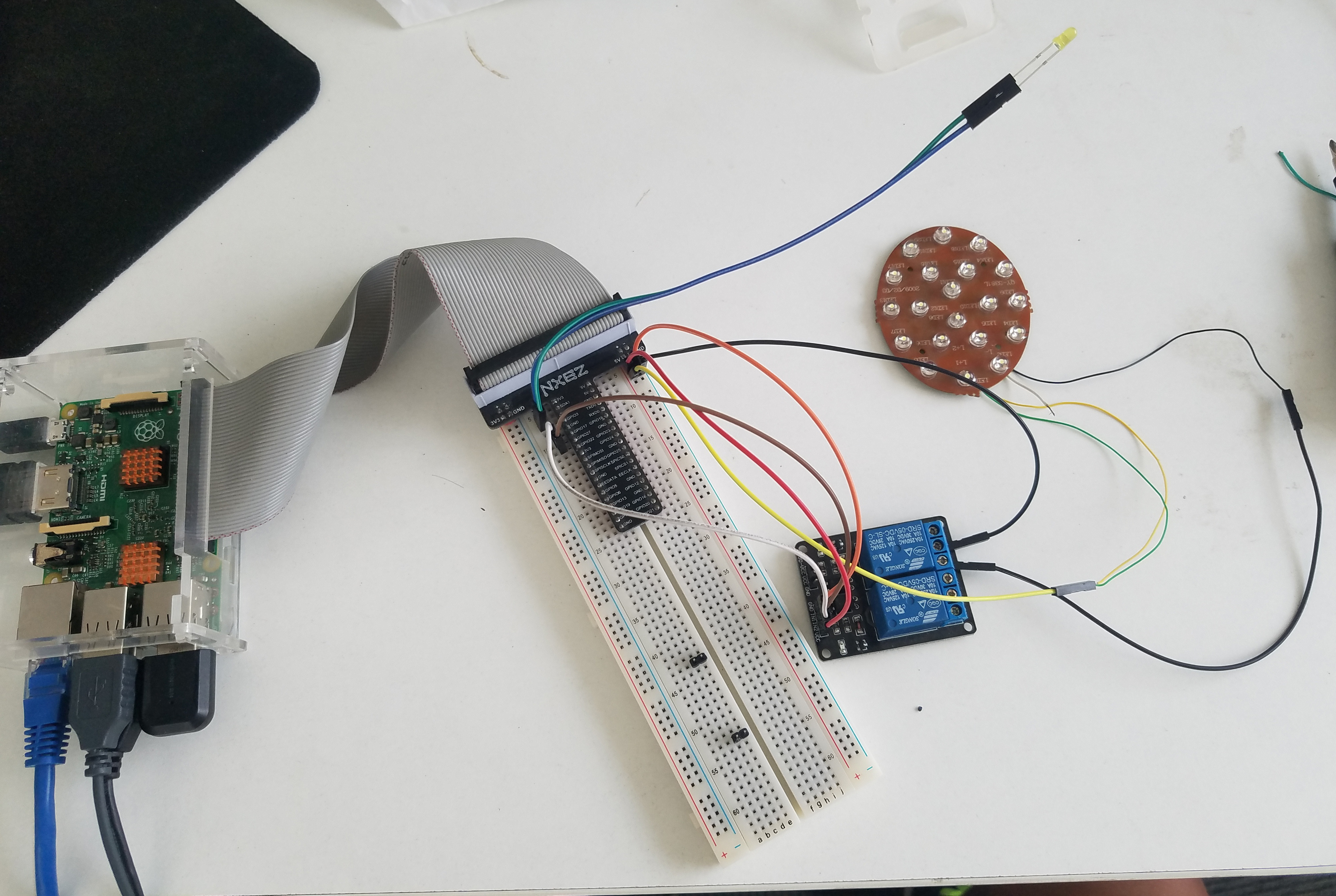
LED、继电器等连接到面包板上,继电器连接到树莓派的GPIO11和GPIO13,LED连接到继电器,具体链接方法不再详述;
软件部分
- 安装FLask(Flask安装教程)
- 创建led.py,相同目录下创建templates文件夹,里面放一个led.html,代码分别如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67from flask import Flask, render_template , request
import RPi.GPIO as GPIO
import time
GPIO.setmode(GPIO.BOARD)
GPIO.setup(11, GPIO.OUT)
GPIO.setup(13, GPIO.OUT)
GPIO.setup(3, GPIO.OUT)
GPIO.setup(5, GPIO.OUT)
GPIO.output(11, GPIO.HIGH)
GPIO.output(13, GPIO.HIGH)
GPIO.output(3, GPIO.LOW)
time.sleep(1)
GPIO.output(3, GPIO.HIGH)
GPIO.output(5, GPIO.LOW)
time.sleep(1)
GPIO.output(5, GPIO.HIGH)
time.sleep(0.1)
GPIO.output(5, GPIO.LOW)
GPIO.output(3, GPIO.LOW)
GPIO.output(13, GPIO.LOW)
GPIO.output(11, GPIO.LOW)
time.sleep(1)
GPIO.output(5, GPIO.HIGH)
GPIO.output(3, GPIO.HIGH)
GPIO.output(13, GPIO.HIGH)
GPIO.output(11, GPIO.HIGH)
app = Flask(__name__)
a = 'checked'
def index():
if request.method =='POST':
GPIO.output(5, GPIO.LOW)
time.sleep(0.001)
GPIO.output(5, GPIO.HIGH)
a = request.form["on2"]
b = request.form["radio"]
if b == 'one':
if a == 'on':
GPIO.output(11, GPIO.LOW)
return render_template('led.html',i = 'ON',a = 'checked')
else:
GPIO.output(11, GPIO.HIGH)
return render_template('led.html',i = 'OFF',a = 'checked')
if b == 'two':
if a == 'on':
GPIO.output(13, GPIO.LOW)
return render_template('led.html',j = 'ON',b = 'checked')
else:
GPIO.output(13, GPIO.HIGH)
return render_template('led.html',j = 'OFF',b = 'checked')
else:
return render_template('led.html',w = 'please choose the botton!')
else:
GPIO.output(3, GPIO.LOW)
time.sleep(0.1)
GPIO.output(3, GPIO.HIGH)
return render_template('led.html')
if __name__ == "__main__":
app.run(host='0.0.0.0', port=8888, debug=True)
1 |
|
在同一局域网中的其他手机或电脑中输入树莓派的IP地址:8888,即可看到效果:
最后,选择开关1或者开关2,然后点击on或者off,即可看到LED灯会点亮或熄灭。